В этом туторе я расскажу о том, что такое спрайт, мы научимся делать различные виды спрайтов, а так же рассмотрим несколько мапперских приёмов, которые сделают вашу карту намного привлекательней и интереснее при помощи этих жутко-полезных штучек ;)
Что такое спрайт и с чем его едят?
Слово "sprite", дословно переводиться как "двухмерное изображение на экране". Спрайты - двухмерные файлы анимации. Могут представлять собой как небольшой мульт из нескольких кадров, так и один статичный кадр.
В HL спрайты используютсья на каждом шагу - вы просто не могли их не заметить. Это анимации взрывов, огня, дыма, капельки воды(дождь, снег), различные вспышки, так называемые "оптические" эффекты(слепящие ореолы ламп) и т.д. Находяться в папке x:/half-life/cstrike/sprites. Имеют расширение *.spr.
Достоинства и недостатки
Для профессионально маппера спрайты незаменимы. Они никоем образом не влияют на r_speeds, что не может не радовать! 8) Мне известно три вида спрайтов, которые имеют свои достоинства и недостатки.
1) Параллельные спрайты. Создают иллюзию трехмерности объекта, за счёт того, что они всегда параллельны по отношению к игроку. Пример - на карте cs_nnd, спрайтом выполнен биллиярдный шар, который кажется игроку полностью трёхмерным; на de_crater_club, параллельными спрайтами выполнены кегли и шары для боулинга (Рис. 1). 
2) Ориентированные спрайты. Это настоящее открытие для маппера! ;) Позволяют ориентировать спрайт в какую-либо сторону. Выглядит как текстура, наложенная на обычный браш. Очень удобно использовать ориентированные спрайты вместо обычных entity с текстурами, которые содержат прозрачные области (битовую маску). К тому же, использование таких спрайтов поможет вам технологически снизить r_speeds! Смотрим Рис. 2.

На карте cs_costabrava при помощи ориентированных спрайтов создана листва деревьев. Выглядит чертовски реалистично и самое главное - приём экономит драгоценные w_poly!
3) Фиксированные спрайты. Представляют собой параллельные спрайты, зафиксированные по вертикали. Такой спрайт будет всегда параллелен к игроку, за исключением случаев, когда игрок смотрит на него сверху или снизу. Пример - трава на карте cs_BbICOTKA (Рис. 3).

К сожалению, спрайты так же имеют и свои недостатки :( Главный недостаток - ограниченное количество используемых спрайтов. Дело в том, что при загрузке спрайтов, моделей и entity, для них резервируется ограниченное место в памяти. Поэтому, количество спрайтов, использованных вами, желательно не должно превышать 200 штук. Иначе ваша карта попросту не загрузится, уж поверьте мне ;) Эх! Прощай мечта о создании огромного спрайтового конопляного поля. :)
Цветовая палитра спрайта - всего 256 цветов. Ограничение на размер 256х256 пикселей.
Ещё один недостаток - на спрайт никаким образом не влияют тени, отбрасываемые брашами, а так же источники света(т.е. при компиляции спрайт не обрабатывается hlrad-ом). Если спрайт будет находиться в полной темноте - он будет выглядеть светящимся. Пример - кегли и шары для боулинга на de_crater_club (Рис. 1). Согласитесь, смотриться странно.
Но всё же существуют случаи, когда этот недостаток можно обратить достоинством.

Мультфильм, который идёт по телевизору на карте cs_bikini (Рис. 4) выполнен ориентированным спрайтом с несколькими кадрами. В комнате немного темновато, поэтому светящийся спрайт-экран выглядит очень реалистично, при этом нет необходимости делать каждый отдельный кадр анимированной текстурой и помещать её в wad! 8)
Учимся делать спрайты
Пришло время учиться делать продвинутые спрайты! 8) Для этого нам понадобяться: для создания текстуры - любой графический редактор (например Paint Shop Pro, который можно слить с FTP); для создания спрайта - SpriteGen; для просмотра спрайта - SprView.
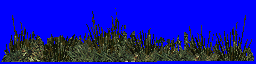
Итак, попробуем вместе замутить ориентированный спрайт травки. Для начала нам необходимо создать рисунок в формате bmp, который станет спрайтом. Помните о ограничениях: 256 цветов, не больше 256х256, значение кратное числу 16 (как у обычной текстуры). Если рисунок содержит прозрачные области - последний цвет RGB в его палитре должен равняться R=0, G=0, B=255. Что бы избежать глюков с отоображением спрайта, желательно отступать несколько пикселей от краев рисунка. Вобщем, у меня получилось так (Рис. 5):

Сохраняем рисунок в папку c:\makesprite. В эту же папку копируем утилиту SpriteGen.
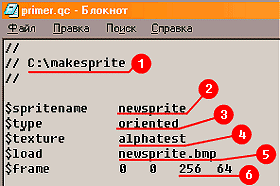
Создаём текстовый файл с именем primer.qc. Туда мы занесём специальные команды, которые помогут нашей текстурке стать спрайтом ;) Выглядеть это должно примерно так (Рис. 6): 
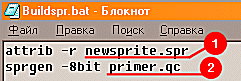
Сначала пишем путь к папке с материалами - в нашем случае c:\makesprite(Рис. 6-1). Затем указываем имя спрайта newsprite (Рис. 6-2), тип спрайта - oriented (Рис. 6-3), параметр отображения текстуры - alphatest (Рис. 6-4), имя рисунка - newsprite.bmp (Рис. 6-5), размеры текстуры - 256 на 64 (Рис. 6-6). Наш primer.qc готов! Сохраняем его в папку c:\makesprite\. Осталось создать bat-файл и сохранить в ту же папку. Туда мы вписываем имя нового спрайта (Рис. 7-1) и путь к primer.qc (Рис. 7-2): 
Смело запускайте bat-файл. Если всё сделано верно, то у нас должен получился самый настоящий ориентированный спрайт! В вашу карту спрайт вставляется при помощи entity env_glow.
В свойствах енититьки настраиваем:
Model (путь к спрайту) - sprites/newsprite.spr
Render mode (параметр отображения) - Solid
FXAmount (прозрачность) - 255
Важно указать направление спрайта при помощи angle. Помните - направление стрелки показывает сторону, в которую спрайт повернёться "задом"! После компиляции карты у меня получилось вот такая симпатичная травка (Рис. 8):

Теперь давайте поподробнее остановимся на параметрах primer.qc, изменяя которые можно создавать различные типы спрайтов.
Типы спрайтов при значении:
vp_parallel - параллельный спрайт
vp_parallel_upright - фиксированный спрайт
oriented - ориентированный спрайт
Тип отображения текстуры:
normal - обычный режим, 256 цветов
alphatest - спрайт с битовой маской, 256 цветов, последний цвет в палитре RGB должен быть (R=0,G=0,B=255)
additive - спрайт с битовой маской, 256 цветов, последний цвет в палитре RGB должен быть (R=0,G=0,B=255)
indexalpha - черно-белый спрайт, последний цвет в палитре - определяет окраску спрайта.
Анимация спрайта:
При создании анимации (например из 5 кадров), ваш primer.qc дожен содержать информацию о дополнительныч кадрах. Делается это добавлением новых строчек с именами бмп-файлов:
$load newsprite001.bmp
$frame 0 0 96 128
$load newsprite002.bmp
$frame 0 0 96 128
$load newsprite003.bmp
$frame 0 0 96 128
и т.д
Если создание спрайтов при помощи SpriteGen вам показалось слишком сложным, то можно попробовать ещё одну програмку - под названием SpriteWizard. К сожалению, она позволяет создвать только параллельные спрайты. Но зато в работе очень проста и неприхотлива - достаточно всего лишь найти свой бмп-файл и выбрать тип отображения текстуры! Всё! :) Спрайт в кармане!
Надеюсь этот тутор поможет вам овладеть техникой создания и правильного использования спрайтов! Удачи! ;)
P.S. Этот прием я использовал на карте CS_BbICOTKA при создании растительности на газонах.
| 

